jsf 2.2 what jar file to use with tomcat
In this instance, nosotros will learn how to configure a JSF instance with eclipse and tomcat. We will discuss the tools used and steps required to configure your first JSF enabled sample application.
1. Introduction
JSF is an MVC framework that eases the user interfaces for server based applications by reusable UI components. It facilitates Spider web awarding development by:
- Providing reusable UI components
- Easy data transfer between UI components
- Manage UI country across multiple server requests
- Enable implementation of custom components
- Wire customer side event to server side application code
The application is similar to any other Coffee based spider web application. It runs in a Coffee servlet container and contains:
- JavaBeans components as models
- A custom tag library for representing event handlers, validators and rendering UI components
- Server-side helper classes and controllers to perform the user actions
- Validators, event and navigation handlers
- Application configuration resource file
2. JSF Example with Eclipse and Tomcat
2.1 Tools Used
Our preferred environs is Eclipse. We are using Eclipse Kepler SR2, JDK 8 (one.8.0_131) and Tomcat vii application server. Having said that, nosotros accept tested the code against JDK 1.7 and it works well.
2.2 Project Structure
Starting time, let's review the final project construction, in example you are confused almost where you should create the respective files or folder later!

jsf-sample-application-project-construction
2.3 Projection Creation
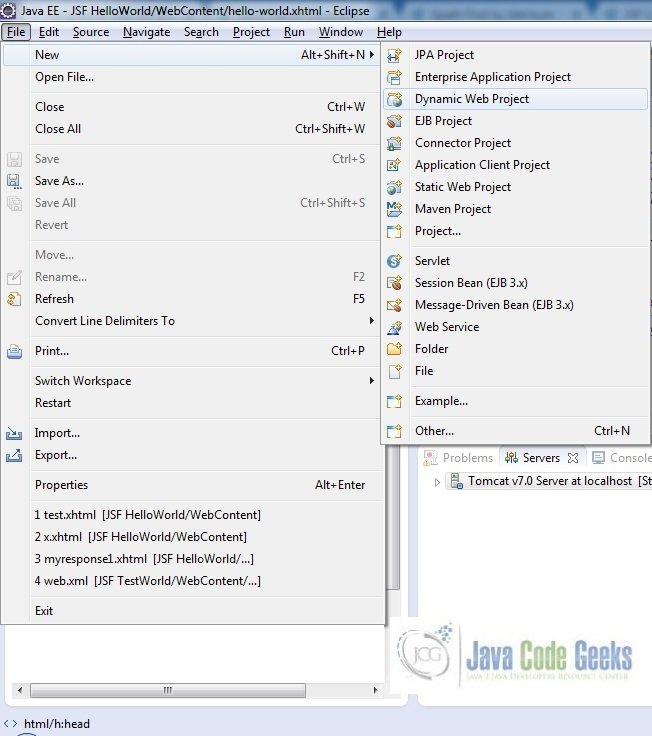
In this section, nosotros volition encounter how to create a Java project with Eclipse. In eclipse IDE, go to File -> New -> Dynamic spider web projection

fig. ane – Create Dynamic Web Project
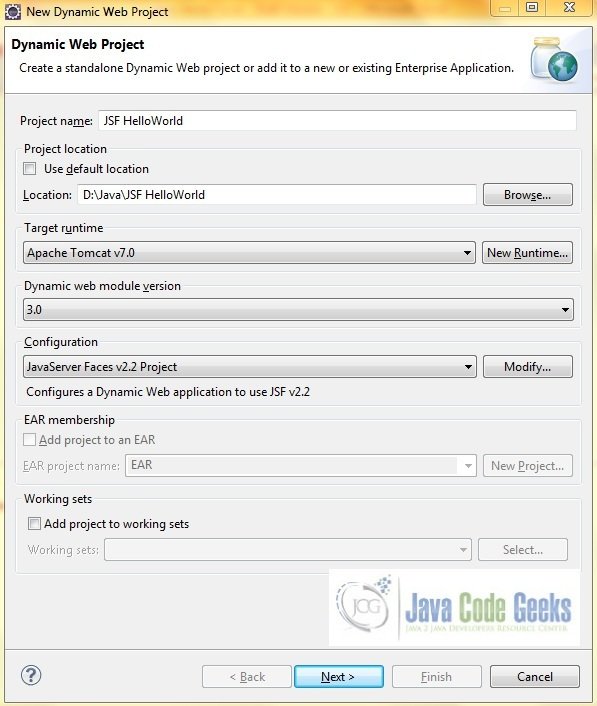
In the "New Dynamic Projection" window fill in the beneath details and click next
- Enter the project name and project location
- Select "Target runtime" equally "Apache Tomcat v7.0" from dropdown
- Select "Configuration" as "JavaServer Faces v.two.2 Projection" from dropdown (this is required to download the java server faces capabilities in your project)

fig. 2 – Project Details
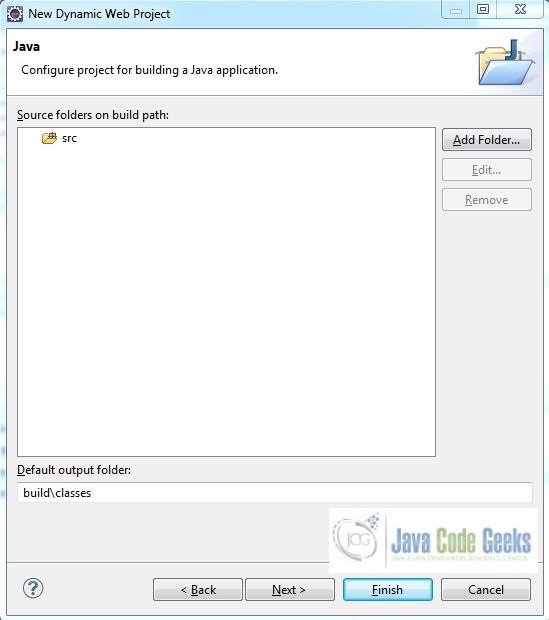
Leave everything equally default in this window as nosotros are not making whatever java files for the hello-word application. Simply click next and we will land up on the spider web-module window

fig. 3 – Java Src Window
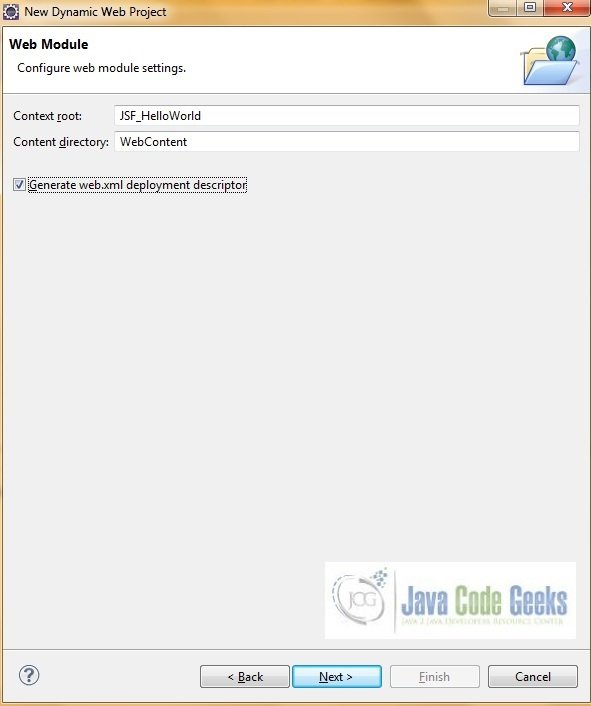
In the Web Module window, leave the context_root and content_directory values as default (however, you tin change the context_root only for the start application allow'due south keep information technology every bit a default value). Only, cheque "Generate web.xml deployment descriptor" checkbox and click adjacent

fig. 4 – Web Module Window
In the JSF Capabilities windows, we will require downloading the dependencies (not bachelor by default) and so that our project is configured as a JSF module in Eclipse. Add the JSF capabilities to the spider web project by clicking on the download icon (encircled in fig. 5) and download the JSF two.2 mojara implementation.

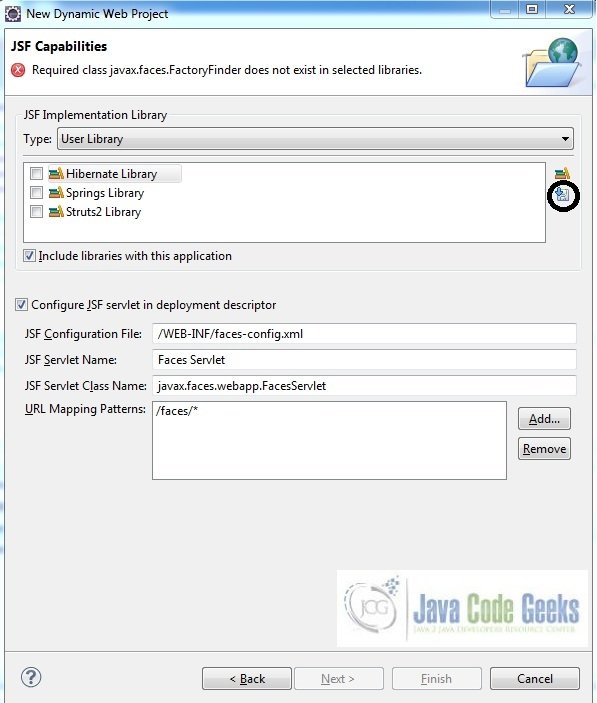
fig. 5 – JSF Capabilities Window
A new popular-upward window volition open where it will auto lists downwards the JSF library. Select the JSF two.2 library and click adjacent (the library name and download destination will exist automobile populated).

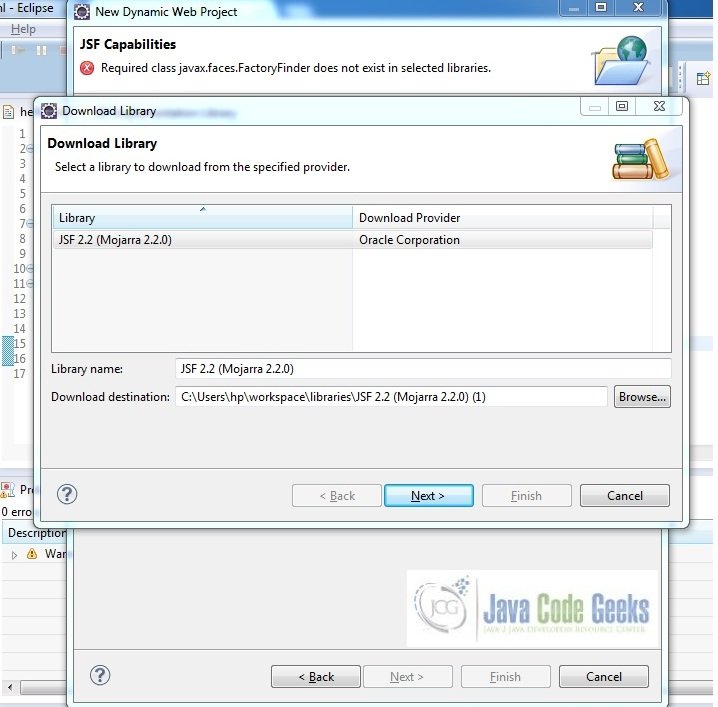
fig. 6 – JSF Capabilities Download Window
Check the license checkbox and click finish. Eclipse will download the JSF 2.ii library and will display them on the JSF capabilities windows (i.e. Step5)

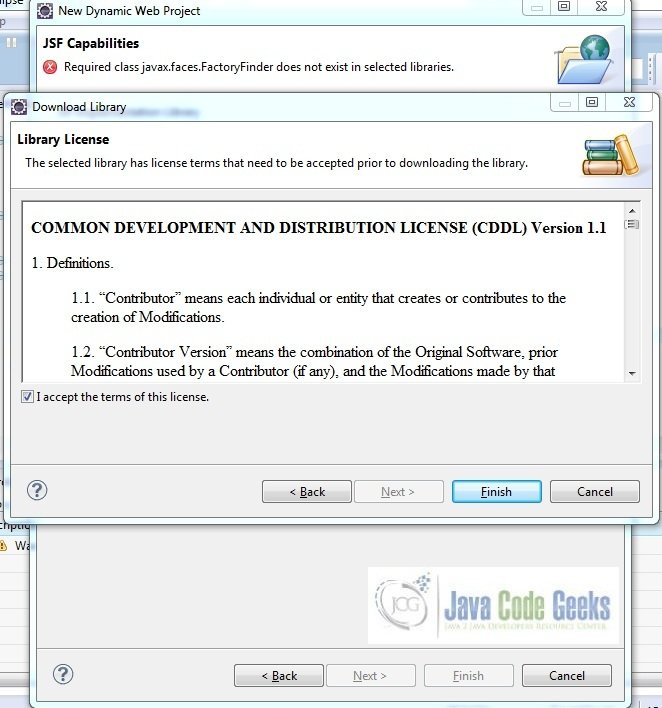
fig. 7 – JSF Capabilities License Window
Now the JSF implementation libraries will be listed down on the capabilities page. Select the checkbox (JSF2.ii (Mojarra two.ii.0)) and go out everything else as default. Click finish.

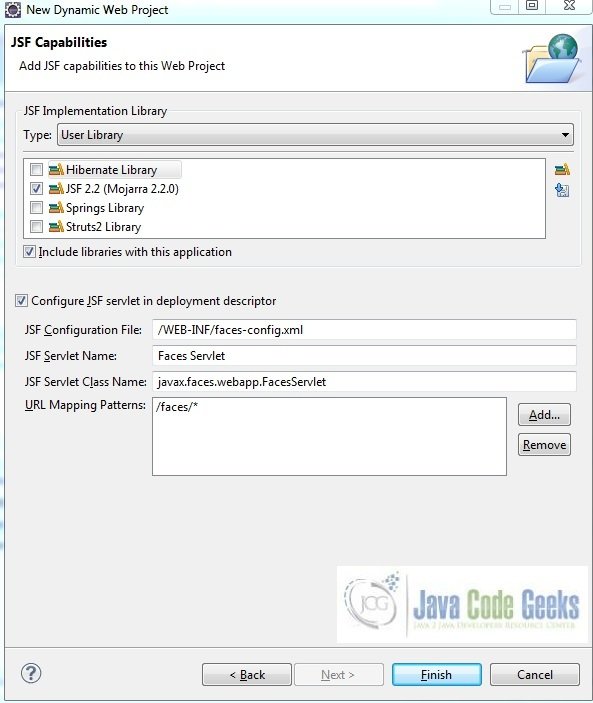
fig. 8 – JSF Capabilities Library Selection Window
Eclipse will create the project named JSF HelloWorld in the workspace and web.xml volition be configured for accepting the JSF requests. Information technology will have the post-obit code
spider web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://world wide web.w3.org/2001/XMLSchema-example" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://coffee.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/spider web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-proper name>JSF HelloWorld</display-proper name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>alphabetize.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-proper noun>Faces Servlet</servlet-name> <servlet-course>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-design> </servlet-mapping> <context-param> <description>State saving method: 'client' or 'server' (=default). Come across JSF Specification 2.5.2</clarification> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>customer</param-value> </context-param> <context-param> <param-proper noun>javax.servlet.jsp.jstl.fmt.localizationContext</param-proper noun> <param-value>resources.application</param-value> </context-param> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-form> </listener> </web-app>
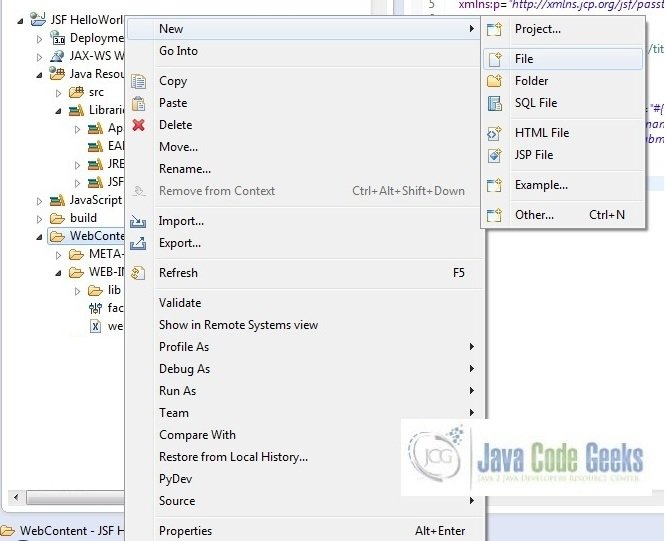
Once the project is created in the eclipse workspace, we can offset building our kickoff awarding. Correct click on WebContent -> New -> File
In JSF 2.0, it'south recommended to create a JSF page in XHTML format, a file format with a .xhtml extension

fig. 9 – File Creation
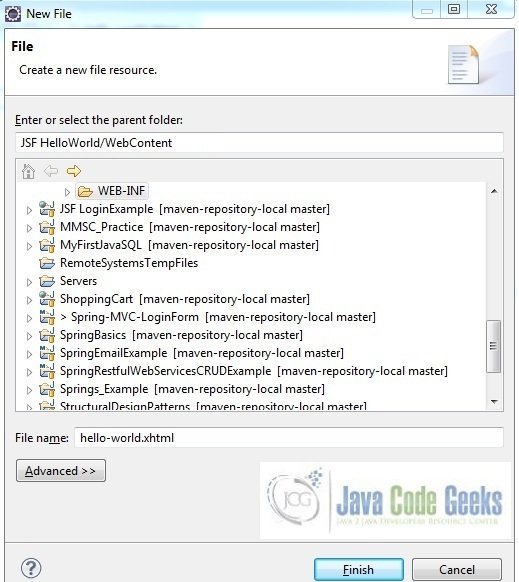
A pop-upwardly window volition open, verify the parent folder location as JSF HelloWorld/WebContent and enter the file name (hello-world.xhtml) and click Stop.

fig. 10 – hullo-world.xhtml
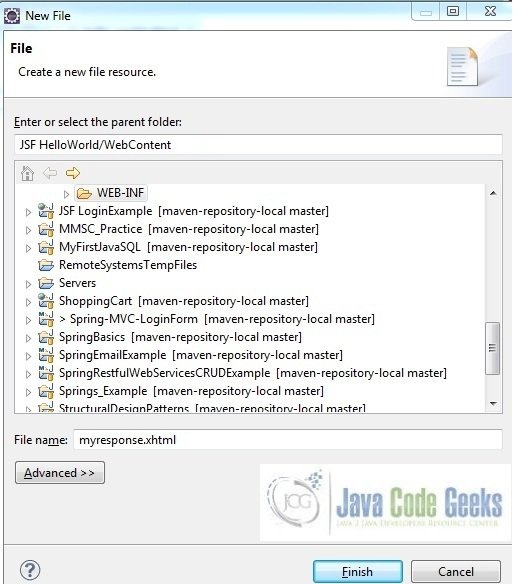
Repeat the where we need to create the file for our application (i.due east. fig. ix). Again, verify the parent binder location as JSF HelloWorld/WebContent and enter the filename (myresponse.xhtml) and click Finish.

fig. 11 – myresponse.xhtml
Required files volition be created in the WebContent folder of the project and at present the project structure will await similar as per fig. 12

fig. 12 – Project Layout
Now in gild to utilise the JSF component tags, we demand to declare the below namespaces at top of the page in the prepared files.
xmlns:c="http://java.lord's day.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html" xmlns:p="http://xmlns.jcp.org/jsf/passthrough"
Here in the input file, #{theUserName} means that the input text will be linked to the name on the response page. The action attribute in the button tag volition tell the browser where to navigate for output. Add the post-obit code to it –
hello-world.xhtml
<!DOCTYPE HTML> <html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:c="http://java.sun.com/jsf/core" xmlns:h="http://java.sunday.com/jsf/html" xmlns:p="http://xmlns.jcp.org/jsf/passthrough"> <h:head> <title>Hullo World - Input Form</title> </h:head> <h:trunk> <h:course> <h:inputText id="name" value="#{theUserName}" p:placeholder="What'southward your proper noun?" /> <h:commandButton value="Submit" activeness="myresponse" /> </h:form> </h:body> </html> In this folio, JSF will display the #{theUserName} property value which we set in the input page (i.e. howdy-world.xhtml). Add the following lawmaking to it.
myresponse.xhtml
<!DOCTYPE HTML> <html lang="en" xmlns="http://world wide web.w3.org/1999/xhtml" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://coffee.dominicus.com/jsf/html"> <h:head> <title>Hello World - Response</title> </h:head> <h:body bgcolor="white"> <h4>Hullo, #{theUserName}</h4> </h:body> </html> As we have now successfully configured the required code for our application, we are ready to deploy it on the Tomcat7 to test it and understand how the awarding works.
two.4 Project Deploy
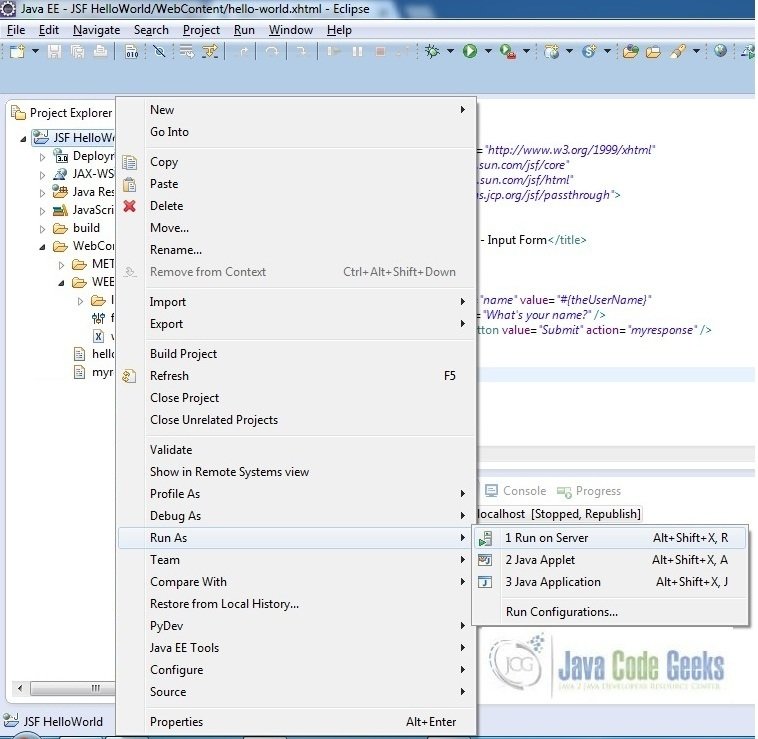
Now, let'due south deploy the projection on tomcat application server. In social club to deploy the application on tomcat7, right-click on the project and navigate to Run as -> Run on Server

fig. 1 – How To Deploy Awarding On Tomcat
Tomcat will deploy the application in its webapps folder and shall start its execution to deploy the project and so that we can go alee and examination it on the browser.

Tomcat Processing
Open up your favorite browser and striking the post-obit URL. The output folio will be displayed
http://localhost:8082/JSF_HelloWorld/faces/hello-globe.xhtml
Server name (localhost) and port (8082) may vary as per your tomcat configuration
2.5 Project Demo
When we will striking the application url, the input page volition exist displayed where y'all need to enter text in the textbox.

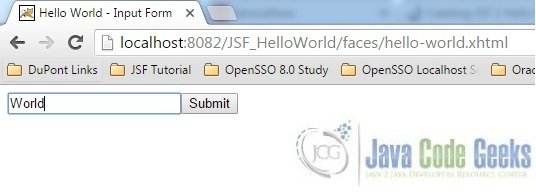
demo-fig. 1 – Input Page
Hit the submit button and that's it, the folio should display hello world message at present.

demo-fig. 2 – Output Page
Hope this helped!
3. Conclusion
Through this example, we take learned on how to configure a hi-world JSF awarding in eclipse and deploy it using the tomcat7 awarding server.
4. Download the Eclipse Project
This was a JSF Case with Eclipse and Tomcat
Download
You can download the full source lawmaking of this instance here:JSFHelloWorld
Source: https://examples.javacodegeeks.com/enterprise-java/jsf/jsf-example-eclipse-tomcat/
0 Response to "jsf 2.2 what jar file to use with tomcat"
Post a Comment